TOPページにコンテンツスライダーを設置。Ajaxで新着投稿を取得 今回は、WPでjquery.bxslider.jsを使ってajaxで投稿を取得するコンテンツスライダーを作るならこういう感じでどうですか的なサンプルを書 […]
レスポンシブ
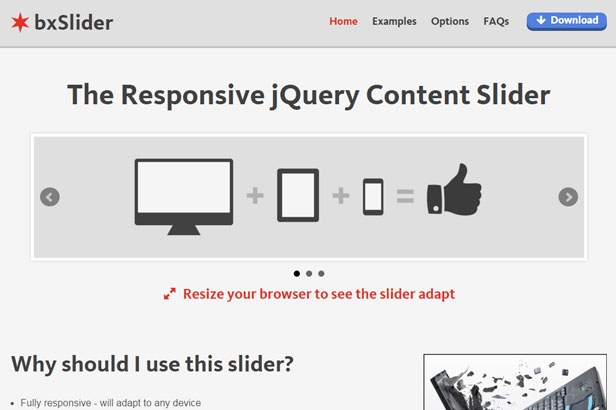
レスポンシブコンテンツスライダー・カルーセルスライダーのjquery.bxslider.js
jquery.bxslider.js 今やjquery.bxslider.jsは超有名で、私もよく使います。KURUBUSI.netのサイトでも使用しています。 設置も簡単ですし、オプションも多くレスポンシブ対応ですので […]
jquery.bxslider.jsオプション
jquery.bxslider.jsオプション jquery.bxslider.jsは、素晴らしいスライダーのjQueryプラグインですが、そのオプションの多さも素晴らしいですよね。 組み合わせて色々なカスタマイズが出来 […]
【クラス名を付けるだけ】ページをスクロールしてもサイドバーが切れないように固定する方法
kurubusi-fixed_column.js 最近よく見かけるようになりましたね。 ページをスクロールしていった際に、サイドバーが切れないようにブラウザに固定するテクニック。 OKWavwやフェイスブックも採用してい […]
スライダー jQueryに依存しない何かと使えるレスポンシブスライダー
jQueryに依存したくない時でもスライダー作るのはちょっと面倒臭いものです。ですが仕方なく作ったので公開。マウスイベント・ホイールイベント・タッチイベントに対応。
結論まで読み飛ばし機能 kurubusi.skip_articles.js
長い文章の結論まで呼び飛ばすことの出来るスクリプト。文章が回りくどくてユーザーが離れてしまう前に、スキップ機能を搭載。javascriptフリー素材。
結論まで読み飛ばし kurubusi.skip_articles 動作サンプル2
KURUBUSIで配布している「kurubusi.skip_articles」の動作サンプルです。せっかちな人のために、結論まで読み飛ばせる機能です。
レスポンシブ対応ドロワーメニューです(パブリックベータ版)
javascriptのドロワーメニュー。メニューだけじゃなく、サイドカラムなんかをまるごとドロワーメニュー内に入れられるし、同一ページ内に複数設置可能なのでなにかと役に立つかなと思い作成しました。Public Beta版