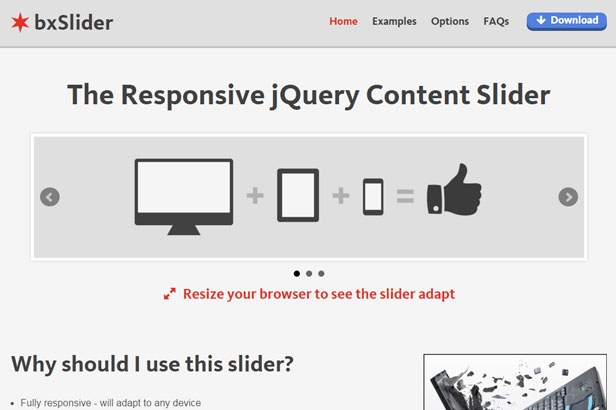
jquery.bxslider.jsオプション
jquery.bxslider.jsは、素晴らしいスライダーのjQueryプラグインですが、そのオプションの多さも素晴らしいですよね。
組み合わせて色々なカスタマイズが出来るように色々な窓口が用意してあります。
そのオプションをご紹介いたします。
bxsliderオプションの使い方サンプル
以下ののオプションの値は全部デフォルトの値です。
つまり$( '#bxslider' ).bxSlider();と一緒ですが説明のためにね。
( function( $ ) { //wp仕様
$( document ).ready( function(){
//bxslider 呼び出し&オプション設定
$( '#bxslider' ).bxSlider( {
//基本設定的な項目
mode: 'horizontal',
speed: 500,
slideMargin: 0,
startSlide: 0,
randomStart: false,
slideSelector: '',
infiniteLoop: true,
hideControlOnEnd: false,
easing: null,
captions: false,
ticker: false,
tickerHover: false,
adaptiveHeight: false,
adaptiveHeightSpeed: 500,
video: false,
responsive: true,
useCSS: true,
preloadImages: 'visible',
touchEnabled: true,
swipeThreshold: 50,
oneToOneTouch: true,
preventDefaultSwipeX: true,
preventDefaultSwipeY: false,
//ページャー(スライダー下の●●●みたいなやつ)
pager: true,
pagerType: 'full',
pagerShortSeparator: ' / ',
pagerSelector: '',
pagerCustom: null,
buildPager: null,
//コントローラー(スライダー左右に現れる矢印的なもの)
controls: true,
nextText: 'Next',
prevText: 'Prev',
nextSelector: null,
prevSelector: null,
autoControls: false,
startText: 'Start',
stopText: 'Stop',
autoControlsCombine: false,
autoControlsSelector: null,
//オート(自動再生関係)
auto: false,
pause: 4000,
autoStart: true,
autoDirection: 'next',
autoHover: false,
autoDelay: 0,
//カルーセルスライダーにするときの設定
minSlides: 1,
maxSlides: 1,
moveSlides: 0,
slideWidth: 0,
//コールバック(アクションへのフック)
onSliderLoad: function(){},
onSlideBefore: function(){},
onSlideAfter: function(){},
onSlideNext: function(){},
onSlidePrev: function(){}
} );
} );
} )( jQuery );
用意されているメソッド
( function( $ ) { //wp仕様
$( document ).ready( function(){
//bxslider 呼び出し&オプション設定
var slider = $( '#bxslider' ).bxSlider();
slider.goToSlide(3);
slider.goToNextSlide();
slider.goToPrevSlide();
slider.startAuto();
slider.stopAuto();
var current = slider.getCurrentSlide();
var slideQty = slider.getSlideCount();
slider.reloadSlider();
slider.destroySlider();
} );
} )( jQuery );
オプションの説明
| 基本設定的な設定 | |
|---|---|
| mode | ▶ スライドのタイプ デフォルト:’horizontal’(水平にスライド) オプション:’horizontal’(水平にスライド) ’vertical’(上下にスライド) ’fade’(フェイド) |
| speed | ▶ スライドの移動する速度(ミリ秒) デフォルト:500 オプション:整数 |
| slideMargin | ▶ 各スライド間のマージン デフォルト:0 オプション:整数 |
| startSlide | ▶ 何枚目のスライド要素からスタートするか デフォルト:0 オプション:整数 |
| randomStart | ▶ スタート時のスライド要素をランダムにする デフォルト:false オプション:boolean (true / false) |
| slideSelector | ▶ スライド要素を自分で用意する場合の設定。らしい・・ デフォルト:” オプション:jQueryのセレクタ |
| infiniteLoop | ▶ 最後のスライド要素の次に一枚目に戻る デフォルト:true オプション:boolean (true / false) |
| hideControlOnEnd | ▶ スライダーが端までスクロールしたらその方向の矢印を消す。(infiniteLoopがfalseの時のみ使用可) デフォルト:false オプション:boolean (true / false) |
| easing | ▶ イージングの種類 デフォルト:’linear’ オプション:’linear’ ’ease’ ’ease-in’ ’ease-out’ ’ease-in-out’ ’cubic-bezier(n,n,n,n)’ CSSのtransitionを使用しないイージングを行いたい場合はjquery.easing.jsを別途読み込んだ上で、’swing’か’linear’ |
| captions | ▶ スライド要素上に、title属性に入れた文章をキャプションをオーバーレイさせる。 デフォルト:false オプション:boolean (true / false) |
| ticker | ▶ ティッカーモードでスライダーを使用スライダーが一定のスピードで動き続けるモード(speedを遅くしないとものすごいスピードで動き続けます)。 デフォルト:false オプション:boolean (true / false) |
| tickerHover | ▶ ティッカーモードの際に、マウスオーバーで動きを止めるようにする(スライダーのイージングをCSSのtransitionを使用している時は使用できません)。 デフォルト:false オプション:boolean (true / false) |
| adaptiveHeight | ▶ スライダー内の各要素の高さが違うとき、各スライド要素に合わせてスライダーの高さを可変させるモードの切り替え。 デフォルト:false オプション:boolean (true / false) |
| adaptiveHeightSpeed | ▶ adaptiveHeightがtrueの場合の、スライダーの高さを変更させるイージングのスピード。 デフォルト:500 オプション:整数 |
| video | ▶ スライド要素に固定サイズの動画が含まれている場合、別途jquery.fitvids.jsを読み込んでレスポンシブ対応にするらしい… デフォルト:false オプション:boolean (true / false) |
| responsive | ▶ スライダーをレスポンシブ対応にする。 デフォルト:true オプション:boolean (true / false) |
| useCSS | ▶ スライドのアニメーションにCSStransitionを使用する。falseの場合は jQueryのanimate()を使用する デフォルト:true オプション:boolean (true / false) |
| preloadImages | ▶ スタート前に、スライダー内の画像を全てプリロードしておくかどうかの設定 デフォルト:’visible’ オプション:’all’(全部プリローロ) ‘visible’(一枚目だけ) |
| touchEnabled | ▶ タッチスクリーンでスワイプ操作をさせる。 デフォルト:true オプション:boolean (true / false) |
| swipeThreshold | ▶ touchEnabledがtrueの時、スライドをスクロールさせるために必要なスワイプの量を設定(数字を少なくすればちょろっとスワイプするだけでスライドするが、数字を大きくするとグワーッとスワイプしないとスライドしなくなる)。 デフォルト:50 オプション:整数 |
| oneToOneTouch | ▶ スワイプすると画像が指を追従するようにする。 デフォルト:true オプション:boolean (true / false) |
| preventDefaultSwipeX | ▶ ちょっと意味わかりません… デフォルト:true オプション:boolean (true / false) |
| preventDefaultSwipeY | ▶ ちょっと意味わかりません… デフォルト:false オプション: |
| ページャー(画像下の●●●みたいなやつ)関係の設定 | |
|---|---|
| pager | ▶ ページャーを使用するかどうか。 デフォルト:true オプション:boolean (true / false) |
| pagerType | ▶ ページャーのタイプ。 デフォルト:’full’ オプション:’full’(●●●みたいなやつ), ‘short’( 1 / 6 数字で表す形) |
| pagerShortSeparator | ▶ pagerTypeを’short’にした場合の数字の区切り文字。 デフォルト:’ / ‘ オプション:文字 |
| pagerSelector | ▶ 指定したjQueryセレクタにページャーを設置できる。 デフォルト:” オプション:jQueryセレクタを指定 |
| pagerCustom | ▶ ページ送りを自分で用意する場合の設定。サムネイル付きのスライダーにしたい時などに使用できる デフォルト:null オプション:jQueryセレクタを指定 |
| buildPager | ▶ ページャーにオリジナルのサムネイルなどを使うような処理に使用。サンプル デフォルト:null オプション:function(slideIndex){} |
| コントローラー(画像左右に現れる矢印的なもの)関係の設定 | |
|---|---|
| controls | ▶ スライダーのコントローラが左右に現れます。 デフォルト:true オプション:boolean (true / false) |
| nextText | ▶ nextSelectorでjQueryセレクタを指定した際にボタンとなる文字 デフォルト:’Next’ オプション:文字列 |
| prevText | ▶ prevSelectorでjQueryセレクタを指定した際にボタンとなる文字 デフォルト:’Prev’ オプション:文字列 |
| nextSelector | ▶ 指定したセレクタを「次へ」のコントローラーにする。 デフォルト:null オプション:jQueryセレクタを指定 |
| prevSelector | ▶ 指定したセレクタを「前へ」のコントローラーにする。 デフォルト:null オプション:jQueryセレクタを指定 |
| autoControls | ▶ autoがtrueの時、「再生」「停止」のコントローラーを表示させる。 デフォルト:false オプション:boolean (true / false) |
| startText | ▶ autoがtrueで、autoControlsもtrueの時、再生のアイコンを文字列に変更する(変更する場合autoControlsSelectorで配置するセレクタを指定)。 デフォルト:’Start’ オプション:文字列 |
| stopText | ▶ autoがtrueで、autoControlsもtrueの時、停止のアイコンを文字列にを変更する(変更する場合autoControlsSelectorで配置するセレクタを指定)。 デフォルト:’Stop’ オプション:文字列 |
| autoControlsCombine | ▶ autoがtrueで、autoControlsもtrueの時、再生中は停止ボタンが出て停止中は再生ボタンが出るようにする(通常は両方常に出てる)。 デフォルト:false オプション:boolean (true / false) |
| autoControlsSelector | ▶ autoがtrueで、autoControlsもtrueの時の「再生」「停止」ボタンを自前で用意する。 デフォルト:null オプション:jQueryセレクタを指定 |
| オートスクロール関係の設定 | |
|---|---|
| auto | ▶ 自動でスクロールをするかどうか。 デフォルト:false オプション:boolean (true / false) |
| pause | ▶ 自動でスクロールする間隔(ミリ秒) デフォルト:4000 オプション:整数 |
| autoStart | ▶ load時に自動スクロールを開始するかどうか(falseにした場合、autoをtrueにした上で、autoControlsもtrueにして再生ボタンを表示させ、クリックしないと自動スクロールが開始されない)。 デフォルト:true オプション:boolean (true / false) |
| autoDirection | ▶ 自動スクロールする方向 デフォルト:’next’ オプション:’next’(右へ), ‘prev’(左へ) |
| autoHover | ▶ マウスオーバーした時に、自動スクロールを止める。 デフォルト:false オプション:boolean (true / false) |
| autoDelay | ▶ load後、自動スクロールが開始されるまでの時間(ミリ秒) デフォルト:0 オプション:整数 |
| カルーセルスライダーにする場合の設定(数枚の画像がスライダー内に並んで、メリーゴーランドのようにスライドするスライダー) | |
|---|---|
| minSlides | ▶ 一度に表示される各スライド要素の最小数 デフォルト:1 オプション:整数 |
| maxSlides | ▶ 一度に表示される各スライド要素の最大数 デフォルト:1 オプション:整数 |
| moveSlides | ▶ 一回のスライドでスライドされるスライド要素の数 デフォルト:0 オプション:整数 |
| slideWidth | ▶ スライダー内各スライド要素の幅(pxっぽい) デフォルト:0 オプション:整数 |
| 何かminSlidesとmaxSlidesとslideWidthのルールがいまいちよくわからないので、色々数字を変更して確かめてみてください。 そして上手く説明できそうならコメント欄にでもコメント下さいっ汗 | |
| コールバック(アクションへのフック) | |
|---|---|
| onSliderLoad | ▶ スライダーが読み込まれた後に実行します デフォルト:function(){} オプション:function( currentIndex ){ alert(currentIndex); } 等 (currentIndex:読み込まれた時のスライド要素の番号) |
| onSlideBefore | ▶ スライドする直前に実行。 デフォルト:function(){} オプション:function( $slideElement, oldIndex, newIndex ){ console.log($slideElement); console.dir(oldIndex); console.log(newIndex); } 等 $slideElement:スライドするjQueryの要素 oldIndex:スライドする前のスライド要素の番号 newIndex:スライドした後のスライド要素の番号 |
| onSlideAfter | ▶ スライドした直後に実行。 デフォルト:function(){} オプション:function($slideElement, oldIndex, newIndex){ console.log($slideElement); console.dir(oldIndex); console.log(newIndex); } 等 $slideElement:スライドするjQueryの要素 oldIndex:スライドする前のスライド要素の番号 newIndex:スライドした後のスライド要素の番号 |
| onSlideNext | ▶ nextが実行される直前に実行。 デフォルト:function(){} オプション:function( $slideElement, oldIndex, newIndex ){ console.log($slideElement); console.dir(oldIndex); console.log(newIndex); } 等 $slideElement:スライドするjQueryの要素 oldIndex:スライドする前のスライド要素の番号 newIndex:スライドした後のスライド要素の番号 |
| onSlidePrev | ▶ prevが実行される直前に実行。 デフォルト:function(){} オプション:function( $slideElement, oldIndex, newIndex ){ console.log($slideElement); console.dir(oldIndex); console.log(newIndex); } 等 $slideElement:スライドするjQueryの要素 oldIndex:スライドする前のスライド要素の番号 newIndex:スライドした後のスライド要素の番号 |
| パブリックメソッド | |
|---|---|
| goToSlide | ▶ 指定のインデックス番号の要素にジャンプさせる slider.goToSlide(3); //3枚目のスライダーにジャンプ |
| goToNextSlide | ▶ 次のスライダーにスライド slider.goToNextSlide(); |
| goToPrevSlide | ▶ 前のスライダーにスライド slider.goToNextSlide(); |
| startAuto | ▶ 自動再生をスタート slider.startAuto(); |
| stopAuto | ▶ 自動再生をストップ slider.stopAuto(); |
| getCurrentSlide | ▶ 現在アクティブなスライド要素のインデックス番号を取得 var current = slider.getCurrentSlide(); |
| getSlideCount | ▶ スライド要素の総数を取得 var slideQty = slider.getSlideCount(); |
| reloadSlider | ▶ スライダーをリロードします。 slider.reloadSlider(); //ユーザーイベントなどでスライダーに変化をさせるときに便利 |
| destroySlider | ▶ スライダーのjsを一切読んでない状態に戻します。 slider.destroySlider(); //天空の城ラピュタで言うところの滅びの呪文「バルス」的なメソッドです。 |
また、サンプル等用意してみようと思っています。





 WordPressでサーバーとドメインを移行する方法
WordPressでサーバーとドメインを移行する方法
 WordPressで同一ドメインでサーバーを移行する方法
WordPressで同一ドメインでサーバーを移行する方法
 WPのタームと子タームでAjaxでドリルダウン(中古車屋さん編)
WPのタームと子タームでAjaxでドリルダウン(中古車屋さん編)
 WPで作った不動産サイトに絞込検索機能をつける
WPで作った不動産サイトに絞込検索機能をつける
 WPで作った不動産管理画面から、suumo風物件一覧と物件紹介ページを作る
WPで作った不動産管理画面から、suumo風物件一覧と物件紹介ページを作る
 Advanced Custom Fieldsで基本設定等のオプションページを作る
Advanced Custom Fieldsで基本設定等のオプションページを作る
 Advanced Custom Fieldsで枚数制限無しのギャリーを作る
Advanced Custom Fieldsで枚数制限無しのギャリーを作る
 タームを一括登録できるプラグインWP Taxonomy Importの使い方
タームを一括登録できるプラグインWP Taxonomy Importの使い方
 Advanced Custom Fieldsでユーザー自身で追加出来る繰り返しフィールドを作る
Advanced Custom Fieldsでユーザー自身で追加出来る繰り返しフィールドを作る