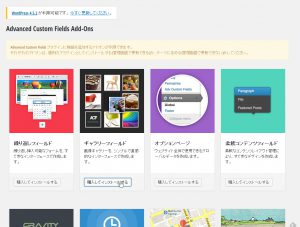
Advanced Custom Fields「繰り返しフィールド」Add-Ons(有料:$25.00 AUD)
【Advanced Custom Fields】は、とてつもなく便利でUIもわかりやすく、WPでカスタムフィールドを扱う時には手放せないプラグインですが、ユーザーが自由にフィールドを追加出来るようにしたい時に、標準機能には含まれていません。
なので昔は【Custom Field Template】を使ってmultipulオプションで対応していたんですが、【Custom Field Template】は【Advanced Custom Fields】に比べるとUIが良くないし、並び替えにも上手く対応できていませんでした。
【Advanced Custom Fields】は標準機能には、繰り返しフィールドの機能は付いていませんが、有料のアドオンで機能を追加することが出来ます。
「繰り返しフィールド」Add-Onsでは、例えば設定枚数が決まっていない画像のフィールド等を作りたい時に便利ですね。
今回は例として、画像フィールドを管理者さん自身で簡単に追加・削除・入れ替えが出来るようにしてみます。
とりあえず【Advanced Custom Fields】をインストールして有効化しておいて下さい。
因みに【Advanced Custom Fields】本体の詳しい使い方はこのページでは説明していません。。。あしからず。。。
「繰り返しフィールド」Add-Ons購入
【Advanced Custom Fields】をインストールして有効化したら、
- 製作者サイトからPayPalで購入
- 製作者サイトに飛んで、画面右側の「Purchase Add-on」のボタンから会員登録して購入。
$25だけどいろんなサイトで使いまわせるしこの機能は結構必須なので安いもん!
「繰り返しフィールド」アドオン有効化
「繰り返しフィールド」の作成
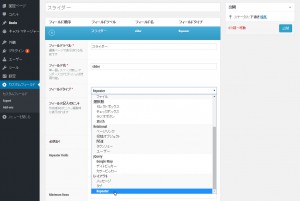
これでインストール完了なので、「繰り返しフィールド」の設定していきます。
繰り返してみる
- フィールドの追加
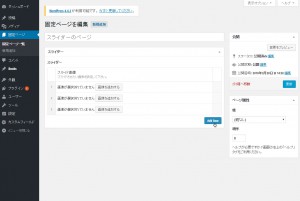
- 今回はスライダー用の固定ページを作って、そのページにカスタムフィールドを設定してみました。
図のように、「Add Row」ボタンをクリックすると、いくらでも画像フィールドを増やすことが出来ます。
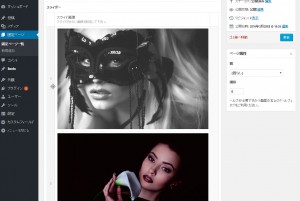
表示させてみる
今回の場合はこんな感じで表示出来ます。
if ( have_rows ( 'slider' ) ) : echo '<ul id="bxslider">'; while ( have_rows ( 'slider' ) ) : the_row(); echo '<li><img src="' . get_sub_field( 'slid' ) . '" /></li>'; endwhile; echo '</ul>'; endif;
have_rows ( 'slider' )でsliderに値が入っているか確認して、入っていればwhileで回してget_sub_field( 'slid' )で値を取ってきています。
まとめ
今回はちょっとWP管理画面から管理者が相互リンクを追加したり入れ替えたり出来るようにしてくれという案件があったので、今更ながらこのような記事を書いてみたのですが、せっかくだから今まで使ったこと無かったアドオンも全部使ってみて記事を書いていってみようかなと思ったり思わなかったりしています。














 WordPressでサーバーとドメインを移行する方法
WordPressでサーバーとドメインを移行する方法
 WordPressで同一ドメインでサーバーを移行する方法
WordPressで同一ドメインでサーバーを移行する方法
 WPのタームと子タームでAjaxでドリルダウン(中古車屋さん編)
WPのタームと子タームでAjaxでドリルダウン(中古車屋さん編)
 WPで作った不動産サイトに絞込検索機能をつける
WPで作った不動産サイトに絞込検索機能をつける
 WPで作った不動産管理画面から、suumo風物件一覧と物件紹介ページを作る
WPで作った不動産管理画面から、suumo風物件一覧と物件紹介ページを作る
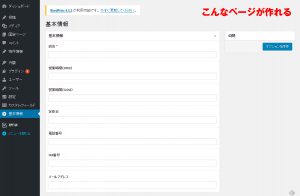
 Advanced Custom Fieldsで基本設定等のオプションページを作る
Advanced Custom Fieldsで基本設定等のオプションページを作る
 Advanced Custom Fieldsで枚数制限無しのギャリーを作る
Advanced Custom Fieldsで枚数制限無しのギャリーを作る
 タームを一括登録できるプラグインWP Taxonomy Importの使い方
タームを一括登録できるプラグインWP Taxonomy Importの使い方