一回目では、管理画面側のカスタマイズに、色々なプラグインを使って不動産サイト管理の仕組みを作りました。(WPでsuuumoのような不動産サイトの管理画面を作る)
今回は、その管理画面で入力したデータを表示する部分を解説していこうと思います。
検索の部分は連載の三回目で解説していきますので、今回はほとんど「Advanced Custom Fields」の表示の方法という感じになっています。
また、文章で説明するよりも直接コードを見たほうが良いと思いますので、コードを直接書いていきますね。
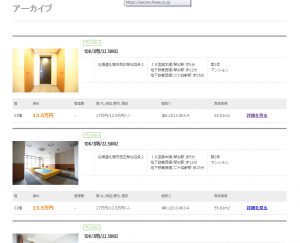
やっていることは単純です。今回のコードの様に書いて、CSSをsuumoさん風にすると、下記の様なページが出来上がることでしょう。
今回変更・追加・追記するファイル
今回作成するページは、物件の一覧ページと、各物件の詳細ページになります。
ですので、今回変更・追加・追記するファイルは下記になります。
| archive-rent.php | 前回作成した物件情報のカスタム投稿の一覧ページです。archive.phpをコピーして新規追加 |
|---|---|
| single-rent.php | 物件情報のカスタム投稿のsingle(物件詳細)ページです。single.phpをコピーして新規追加 |
| functions.php | ギャラリーのスライダーを実現するためにスライダースクリプトを読み込ませます。 |
| jquery.bxslider.js | スライダー部分の作成に追加。詳しくはコチラ→(レスポンシブコンテンツスライダー・カルーセルスライダーのjquery.bxslider.js) |
| jquery.bxslider.css | スライダー部分の作成に追加。 |
| style.css | suumoデザインパクリ用のcssを追加。 |
それでは、1つずつ直接コードを見て頂いて、さらっと解説をしていきます。
jquery.bxslider.jsの部分に関しましては、また別になってしまうので詳しい解説はいたしません。
物件一覧ページarchive-rent.phpを作成する
まず、archive.phpをコピーして、前回作成した[rent]のアーカイブページ、archive-rent.phpを作って下さい。
それに下記のように「Advanced Custom Fields」で作成した項目を表示していきます。
それでは直接ソースを見てください。ループの外側はテーマごとに違いますので、今回は必要な部分のみ書きました。
因みに今回サンプルに使用したテーマはMinnowです。
<?php while ( have_posts() ) : the_post(); ?> //ループ開始
<article class="archive-rent_article">
<div class="lr">
<div class="lr_l">
<?php the_post_thumbnail( 'full' ); ?> //サムネイル表示
</div>
<div class="lr_r">
<div class="type"><?php the_field ( "Building Type" ); ?></div> //the_field('フィールド名')でACF(Advanced Custom Fields)設定したカスタムフィールドを表示できます
<h2 class="renttitle"><?php the_title() ?></h2> //タイトル表示
<div class="place">
<ul>
<li><?php the_field ( "Street address" ); ?></li>
<?php
if ( have_rows ( 'Nearest station' ) ) : //繰り返しフィールドに設定した項目の表示方法
echo '<li>';
while ( have_rows ( 'Nearest station' ) ) : the_row(); //親フィールド名でループ
echo '<div id="station">';
echo get_sub_field( 'station' ); //子フィールドを表示する関数。get_sub_field( '子フィールド名' )
echo '</div>';
endwhile;
echo '</li>';
endif;
?>
<li>
<div><?php the_field ( "Age" ); ?></div>
<div><?php the_field ( "Building Type" ); ?></div>
</li>
</ul>
</div>
</div>
</div>
<table class="detail">
<tr>
<th>階</th>
<th>賃料</th>
<th>管理費</th>
<th>敷/礼/保証/敷引,償却</th>
<th>間取り</th>
<th>専有面積</th>
<th></th>
</tr>
<tr>
<td><?php the_field ( "Story2" ); ?></td>
<td class="rentrent"><?php the_field ( "rent" ); ?></td>
<td><?php the_field ( "Administrative" ); ?></td>
<td><?php the_field ( "Deposit" ); ?>/<?php the_field ( "deposit2" ); ?>/<?php the_field ( "deposit3" ); ?>/<?php the_field ( "Amortization" ); ?></td>
<td><?php the_field ( "Floor plan" ); ?></td>
<td><?php the_field ( "Occupied area" ); ?></td>
<td><a href="<?php the_permalink(); ?>" class="rent_detail">詳細を見る</a></td>
</tr>
</table>
</article>
<?php endwhile; ?> //ループ終了
基本やってることは、the_field( ‘フィールド名’ )で、前回作成したACFのカスタムフィールドを表示しているだけです。管理画面さえちゃんと作れば表示側は簡単。
一部繰り返しフィールドを使用している部分はちょっとACFの知識が必要ですね。
ま、特に説明することも無いような…
連載第一回目の様に管理画面さえ作っていれば、上記のコーソでsuumoさん風の一覧ページに必要な情報が表示されます。(デザインはまた別です…)
物件詳細ページsingle-rent.phpを作成する
先ほど一覧ページを作ったので、次に物件詳細ページをつくっていきましょう。
これもほぼ前回ACFで作ったカスタムフィールドを表示させているだけですね。(一部スライダー部分は別ページを参考にして下さい。【レスポンシブコンテンツスライダー・カルーセルスライダーのjquery.bxslider.js】)
ではまず、single.phpをコピーしてsingle-rent.phpを作成して下さい。
<?php while ( have_posts() ) : the_post(); ?> //WPループ開始
<article id="post-<?php the_ID(); ?>" <?php post_class('rent_single'); ?>> //後でsuumo風のcssにするために追加
<h1><?php the_title() ?>の賃貸情報</h1>
<h2><?php the_title() ?></h2>
<section class="detail-top">
<table>
<td class="first-child">
<div class="rentrent"><?php the_field ( "rent" ); ?></div> //the_field('フィールド名')でACF(Advanced Custom Fields)設定したカスタムフィールドを表示できます
<div>管理費・共益費 <?php the_field ( "Administrative" ); ?></div>
</td>
<td>
<div><span class="siki">敷</span> <?php the_field ( "Deposit" ); ?></div>
<div><span class="siki">礼</span> <?php the_field ( "deposit2" ); ?></div>
<div>保証金 <?php the_field ( "deposit3" ); ?></div>
<div>敷引・償却 <?php the_field ( "Amortization" ); ?></div>
</td>
<td>
<div><?php the_field ( "Floor plan" ); ?></div>
<div><?php the_field ( "Occupied area" ); ?></div>
<div><?php the_field ( "direction" ); ?></div>
</td>
<td>
<div><?php the_field ( "Building Type" ); ?></div>
<div><?php the_field ( "Age" ); ?></div>
</td>
<td><?php the_field ( "Street address" ); ?></td>
<td>
<div class="kuusitu_b">空室状況を問い合わせ<br><span>(無料)</span></div>
<div class="kuusitu_b">見学予約</div>
</td>
</table>
</section>
<?php
if ( have_rows ( 'Nearest station' ) ) : //繰り返しフィールドに設定した項目の表示方法
echo '<section class="detailnote-value">';
while ( have_rows ( 'Nearest station' ) ) : the_row();
echo '<div id="station">';
echo get_sub_field( 'station' ); //子フィールドを表示する関数。get_sub_field( '子フィールド名' )
echo '</div>';
endwhile;
echo '</section>';
endif;
?>
<section class="rent_contents">
<div class="cassettepoint">
<strong><?php the_field ( "point" ); ?></strong>
<?php the_field ( "point_Text" ); ?>
</div>
</section>
<section class="l-dtlslider">
<div id="js-imageGallery" class="dtlslider">
<div class="dtlslider-left">
<div class="dtlslider_main">
<div class="dtlslider_main-inner">
<ul id="js-imageGallery-main">
<?php $s_images = get_field( 'Photo' ); //ギャラリーの表示ここから
$s_images_count = count($s_images);
if ( $s_images ) {
foreach ( $s_images as $key => $s_image ) { ?>
<li class="is-active" data-caption="<?php echo $s_image['alt']; ?>">
<div class="dtlslider_cstphoto">
<div class="dtlslider_cstphoto-inner">
<img src="<?php echo $s_image['url']; ?>" alt="" />
</div>
<div class="dtlslider_cstphoto-count"><?php echo $key + 1; ?>/<?php echo $s_images_count; ?></div>
</div>
</li>
<?php
}
} //ギャラリーの表示ここまで
?>
</ul>
</div>
</div>
</div>
<div class="dtlslider-right">
<div class="dtlslider_navi">
<div class="dtlslider_navi-inner">
<ul id="js-imageGallery-navi">
<li class="is-active">
<div class="dtlslider_pnlnavi">
<div class="dtlslider_pnlnavi-inner">
<?php $s_images_thumbnail = get_field ( 'Photo' ); //ギャラリーのスライダー用の小さい画像用にもう一度
if ( $s_images_thumbnail ) {
$i = 0;
foreach ( $s_images_thumbnail as $s_image_thumbnail ) { ?>
<a data-slide-index="<?php echo $i; ?>" href=""class="dtlslider_cstnavi is-active js-imageGallery-navi-panel">
<span class="dtlslider_cstnavi-border"></span>
<img src="<?php echo $s_image_thumbnail['url']; ?>" alt="" />
</a>
<?php
$i++;
}
} //ギャラリーのスライダー用の小さい画像用にもう一度ここまで
?>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</section>
<section class="rent_slider">
</section>
<section class="rent_Inquiry">
<div class="kuusitu_b">空室状況を問い合わせ<span>(無料)</span></div>
<div class="kuusitu_b">見学予約</div>
</section>
<section class="Characteristic">
<h2><span>部屋の特徴・設備</span></h2>
<ul class="characteristic_ul"><li><?php echo get_field ( "Characteristic" ); ?></li></ul>
</section>
<section class="overview">
<h2><span>物件概要</span></h2>
<table cellspacing="0" class="data_table table_gaiyou">
<tr>
<th class="data_01" scope="cols">間取り詳細</th>
<td><?php the_field ( "Floor plan" ); ?></td>
<th class="data_02" scope="cols">構造</th>
<td><?php the_field ( "Construction" ); ?></td>
</tr>
<tr>
<th class="data_01" scope="cols">階建</th>
<td><?php the_field ( "Story2" ); ?></td>
<th class="data_02" scope="cols">築年月</th>
<td><?php the_field ( "Built years" ); ?></td>
</tr>
<tr>
<th class="data_01" scope="cols">損保</th>
<td><?php the_field ( "Nonlife insurance" ); ?></td>
<th class="data_02" scope="cols">駐車場</th>
<td><?php the_field ( "Parking Lot" ); ?></td>
</tr>
<tr>
<th class="data_01" scope="cols">入居</th>
<td><?php the_field ( "Move-in" ); ?></td>
<th class="data_02" scope="cols">取引態様</th>
<td><?php the_field ( "Trade aspect" ); ?></td>
</tr>
<tr>
<th class="data_01" scope="cols">条件</th>
<td><?php the_field ( "conditions" ); ?></td>
<th class="data_02" scope="cols">取り扱い店舗<br/>物件コード</th>
<td><?php the_field ( "property code" ); ?></td>
</tr>
<tr>
<th class="data_01" scope="cols">SUUMO<br/>物件コード</th>
<td><?php the_field ( "Property Code" ); ?></td>
<th class="data_02" scope="cols"></th>
<td><?php the_field ( "Total units" ); ?>263戸</td>
</tr>
<tr>
<th class="data_01" scope="cols">バルコニー面積</th>
<td colspan="3"><ul class="inline_list">
<li><?php the_field ( "Balcony area" ); ?><sup>2</sup></li>
</ul>
</td>
</tr>
</table>
</section>
<section class="rent_Inquiry">
<div class="kuusitu_b">空室状況を問い合わせ<span>(無料)</span></div>
<div class="kuusitu_b">見学予約</div>
</section>
</article><!-- #post-## -->
<?php endwhile; // end of the loop. ?>
凄いsuumoさんのパクリなんですけど、今回はsuumoさん風の不動産サイトをWordPressで作るとしたらってことで、例に使わせてもらっています。
今回もまた殆どがthe_field( ‘フィールド名’ )で前回作ったACFのカスタムフィールドを表示させているだけです。
繰り返しフィールドと、ギャラリーに関しては、各解説ページを御覧ください。
今回スライダーにはjquery.bxslider.jsを使用しているので、コチラのリンクも参考にして、function.phpから使えるようにしておいて下さい。
suumoさん風CSS
コレは今回載せるかどうか迷ったんですが、このページの一番上にのせたsuumoさん風のデザインにするためのstyleです。
WordPressを使って不動産屋さんのサイトを作ろうと思っている人は、別にsuumoさんのサイトのデザインパクるわけではないので、必要は無いっちゃ無いんですが、一応勉強のためにと言うか、ある程度見た目的にも形になったほうが気持ちいいんじゃないかなと思いましたので、とりあえずのせておきます。
第一回のWPでsuuumoのような不動産サイトの管理画面を作る
をやって、今回の記述をした場合は、下記のstyleをお使いのテーマのstyle.php等に追記すると、suumoさん風のデザインが完成します。
.post-type-archive-rent .hentry {
margin-left: 0!important;
margin-right: 0!important;
}
.post-type-archive-rent .page-header
margin-left: 0!important;
margin-right: 0!important;
}
.post-type-archive-rent .page-content {
margin-left: 0!important;
margin-right: 0!important;
}
.single-rent {
font-size: 12px;
font-family: 'メイリオ','meiryo','MS Pゴシック','MS P Gothic','ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','ヒラギノ丸ゴシック Pro W3','Hiragino maru Gothic Pro','Helvetica','sans-serif';
}
.lr {
width: 100%;
overflow: hidden;
}
.lr_l {
float: left;
}
.lr_r {
float: right;
}
.archive-rent_article {
border-top: 4px solid #999999;
padding-top: 10px;
font-family: 'メイリオ','meiryo','MS Pゴシック','MS P Gothic','ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','ヒラギノ丸ゴシック Pro W3','Hiragino maru Gothic Pro','Helvetica','sans-serif';
font-size: 12px;
}
.archive-rent_article .type {
border: 1px solid #6FBA2C;
color: #6FBA2C;
display: inline-block;
vertical-align: middle;
padding: 3px;
font-size: 10px;
line-height: 1;
background-color: #FFFFFF;
}
.archive-rent_article .renttitle {
margin-top: 10px;
font-size: 16px;
font-weight: bold;
line-height: 1.3;
}
.archive-rent_article .place {
margin-top: 10px;
border-top: 1px dotted #c2c2c2;
border-bottom: 1px dotted #c2c2c2;
padding: 5px 0;
}
.archive-rent_article .place ul {
display: table;
margin-bottom: 0;
}
.archive-rent_article .place ul li {
border-left: none;
padding-left: 0;
list-style: none;
display: table-cell;
vertical-align: top;
border-left: 1px dotted #c2c2c2;
box-sizing: border-box;
padding: 10px;
}
.archive-rent_article .lr {
margin-bottom: 15px;
}
.archive-rent_article .lr_l {
padding-top: 30px;
width: 24%;
}
.archive-rent_article .lr_l img {
width: 100%;
height: auto;
}
.archive-rent_article .lr_r {
width: 74%;
}
.archive-rent_article .detail th {
text-align: left;
font-weight: normal;
padding: 10px 5px;
box-sizing: border-box;
background-color: #eeeeee;
color: #666666;
font-size: 11px;
white-space: nowrap;
border-bottom: none;
}
.archive-rent_article .detail td {
vertical-align: middle;
padding: 10px 5px;
border-bottom: 1px solid #d9d9d9;
background-color: #fff;
}
.archive-rent_article .detail .rentrent {
color: #f37e00;
font-size: 16px;
font-weight: bold;
}
.archive-rent_article .rent_detail {
font-size: 14px;
font-weight: bold;
}
.rent_single .kuusitu_b {
background-color: #F37E00;
border-bottom: 2px solid #E15F00;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 2px 1px #d9d9d9;
-moz-box-shadow: 0 2px 1px #d9d9d9;
box-shadow: 0 2px 1px #d9d9d9;
display: inline-block;
vertical-align: middle;
text-align: center;
text-decoration: none;
font-weight: bold!important;
vertical-align: middle;
display: block;
padding: 8px 0 6px;
font-size: 15px;
width: 187px;
color: #fff;
line-height: 14px;
margin-bottom: 7px;
}
.rent_single .kuusitu_b span {
font-size: 14px;
}
.rent_single h1 {
font-size: 150%;
font-weight: bold;
line-height: 1;
padding-bottom: 7px;
padding-left: 15px;
width: 905px;
background: url("images/bg_h1_title.gif") no-repeat scroll left bottom transparent;
margin: 0;
}
.rent_single h2 {
padding-top: 20px;
font-weight: bold !important;
font-size: 16px !important;
margin-top: 0 !important;
background: none !important
margin: 0;
}
.rent_single .detail-top {
padding: 5px 0 10px 0;
margin: 0;
background-repeat: no-repeat;
background-position: 0 0;
text-align: left;
line-height: 1.2;
}
.rent_single .detail-top table {
table-layout: fixed;
width: 100%;
border-spacing: 0;
word-wrap: break-word;
word-break: break-all;
font-size: 13px;
margin-bottom: 0;
}
.rent_single .detail-top table .first-child {
border-left: none;
padding: 13px 10px 5px 0px;
}
.rent_single .detail-top table td {
padding: 0px 10px 5px 20px;
border-top: 1px solid #CCCCCC;
border-left: 1px solid #CCCCCC;
line-height: 1.6;
margin: 0;
}
.detail-top .rentrent {
color: #f37e00;
font-size: 20px;
font-weight: bold;
}
.detail-top .siki {
margin-right: 5px;
display: inline-block;
vertical-align: middle;
width: 17px;
height: 14px;
padding: 3px;
font-size: 11px;
color: #FFFFFF;
background: #999999;
text-align: center;
line-height: 1;
}
.rent_single .detailnote-value {
font-size: 12px;
}
.rent_contents {
font-size: 12px;
}
.rent_contents .cassettepoint strong {
font-size: 14px;
}
.rent_contents .cassettepoint {
background: url('images/point.png') left 15px no-repeat;
padding-left: 60px;
min-height: 50px;
border-top: solid 3px #3D9973;
padding-top: 10px;
margin-top: 10px;
}
.rent_Inquiry {
text-align: center;
}
.rent_Inquiry .kuusitu_b {
display: inline-block;
vertical-align: middle;
min-height: 40px;
padding-top: 20px;
padding-bottom: 20px;
padding-right: 30px;
padding-left: 30px;
font-size: 20px;
font-weight: bold;
margin: 0 4px;
text-align: center;
width: auto;
white-space: nowrap;
}
.rent_Inquiry .kuusitu_b span {
font-size: 15px;
}
.Characteristic {
margin-top: 60px;
}
.Characteristic h2, .overview h2 {
background: url("images/bg_h2_title_inner.gif") no-repeat scroll left bottom transparent;
margin-top: 10px;
font-size: 100%;
font-weight: bold;
margin: 0;
padding: 0;
text-align: left;
line-height: 1.2;
}
.Characteristic h2 span, .overview h2 span {
background: url("images/bg_h2_title.gif") no-repeat scroll left top transparent;
color: #1F4D39;
display: block;
font-size: 16px;
font-weight: bold;
padding-bottom: 6px;
padding-left: 15px;
padding-top: 5px;
width: 905px;
text-align: left;
line-height: 1.2;
}
.characteristic_ul {
margin: 8px 0 0 0;
padding: 0;
}
.characteristic_ul li {
border: 1px #CCCCCC solid !important;
padding: 10px;
list-style: none;
background-color: #FFFFFF;
}
.dtlslider-right {
margin-top: -10px;
}
.overview h2 {
margin-top: 14px!important;
}
.l-dtlslider {
margin-bottom: 20px;
}
.data_table {
border-right: none;
text-align: left !important;
border-bottom: 1px solid #CCCCCC;
border-collapse: separate;
margin-top: 10px;
width: 100%;
border-spacing: 0;
word-wrap: break-word;
word-break: break-all;
}
.data_table th {
border-left: none!important;
border-right: 1px #CCCCCC solid;
border-bottom: none!important;
background-color: #F0F0F0;
vertical-align: middle;
border-top: 1px solid #CCCCCC;
line-height: 1.5;
padding: 10px;
text-align: center;
font-weight: normal;
}
.data_table td {
text-align: left !important;
border-bottom: none!important;
border-right: 1px #CCCCCC solid;
padding: 9px 12px;
width: 38%;
border-left: none;
border-top: 1px solid #CCCCCC;
line-height: 1.5;
vertical-align: middle;
background-color: #fff;
}
第二回まとめ
どうでしょうか、今回は中身があったようななかったような、なかったような…
結局今までこのサイトで説明していることをACFとかbxsliderとかを使っただけですので…
まさに、「WordPressで不動産サイトを作るには、色々なプラグインやスクリプトを組み合わせれば割と簡単に作ることが出来る。要は必要なプラグインやスクリプトを知っているか知らないか」ってことですね。(内部リンクばかりですみませんね…全部をココで説明できませんもので…)
次の第三回の【物件の検索が出来るようにする】は、ちょっと技術的に難しい内容になっていますので、必見なはずです!!







 WordPressでサーバーとドメインを移行する方法
WordPressでサーバーとドメインを移行する方法
 WordPressで同一ドメインでサーバーを移行する方法
WordPressで同一ドメインでサーバーを移行する方法
 WPのタームと子タームでAjaxでドリルダウン(中古車屋さん編)
WPのタームと子タームでAjaxでドリルダウン(中古車屋さん編)
 WPで作った不動産サイトに絞込検索機能をつける
WPで作った不動産サイトに絞込検索機能をつける
 Advanced Custom Fieldsで基本設定等のオプションページを作る
Advanced Custom Fieldsで基本設定等のオプションページを作る
 Advanced Custom Fieldsで枚数制限無しのギャリーを作る
Advanced Custom Fieldsで枚数制限無しのギャリーを作る
 タームを一括登録できるプラグインWP Taxonomy Importの使い方
タームを一括登録できるプラグインWP Taxonomy Importの使い方
 Advanced Custom Fieldsでユーザー自身で追加出来る繰り返しフィールドを作る
Advanced Custom Fieldsでユーザー自身で追加出来る繰り返しフィールドを作る