Advanced Custom Fields「オプションページ」Add-Ons(有料:$25.00 AUD)
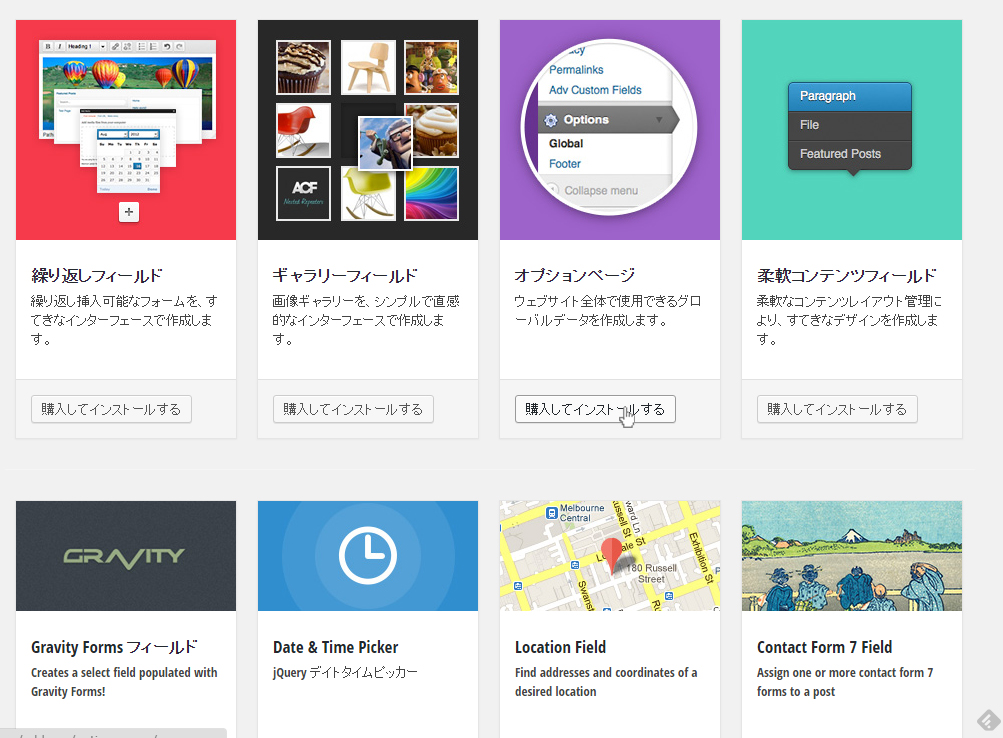
Advanced Custom Fieldsの有料アドオンには、オプションページというのがあります。
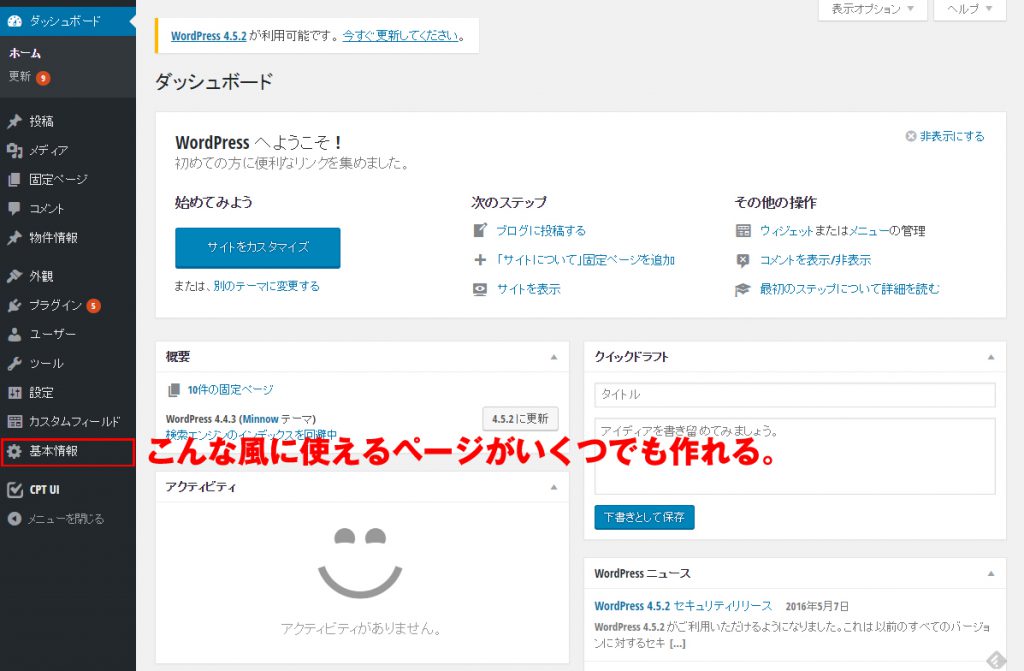
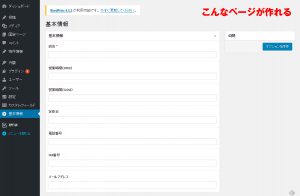
ちょっと文章では伝えづらいのでまず下記の画像を見てみてください。
要は、図のように、基本情報等なんでも設定するように出来るオプションのページが作れるようになります。
今回は例として、店舗の基本情報を入力するページを作りましたが、他にもどんな情報も入れることが出来ます。
基本情報を入力させるカスタム投稿を使って代用する事も出来るのですが、この方がワタシ的にはすっきりして格好良く見えます。
ヘッダーとフッターというオプションページを作って、ヘッダー・フッターに載せる文章等をココに登録させるのもいいですね。
各ページの情報は固定ページやカスタム投稿にカスタムフィールドをあてるとして、ヘッダーとかフッターの情報はココに作っった項目に入力するとすっきりする気がします。
「オプションページ」Add-Ons購入
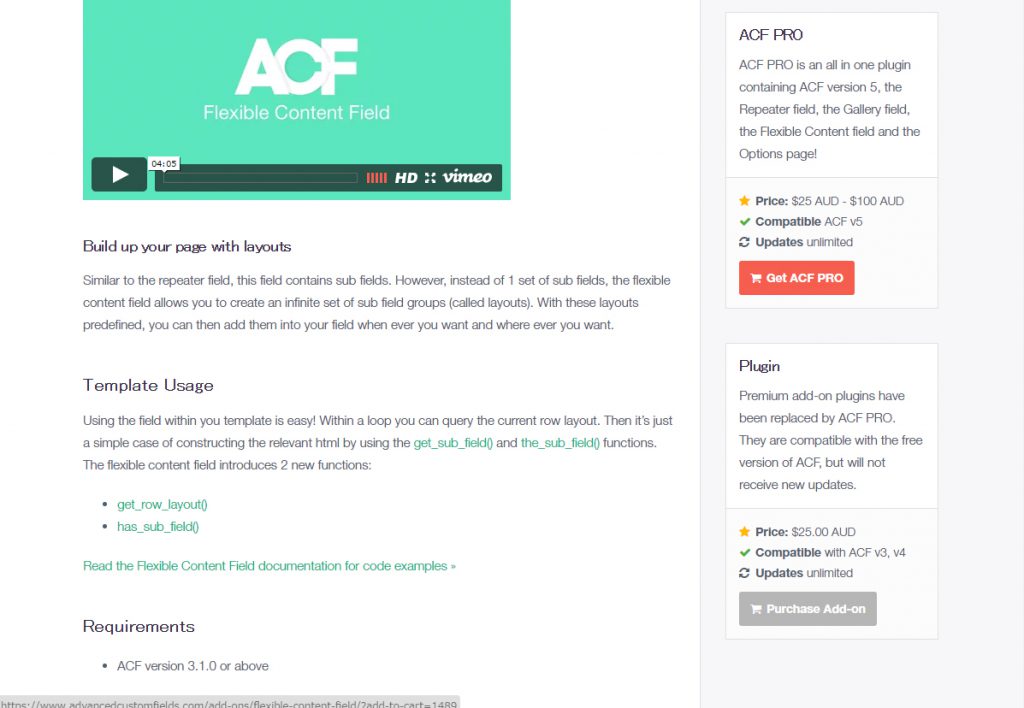
- 制作者サイトからPayPalで購入
- 制作者サイトから画面右側ちょっっと下の「Purchase Add-on」のボタンから進んで下さい。
「 Purchase Add-on」ボタンの上の方に「Get ACF PRO」というボタンが有りますがコレは全部まとめて購入するやつだから間違わないようにしてくださいね。
ただ、ホームページ制作のプロの方は「ACF PRO」を買ったほうが絶対いいですよ。一段階レベルの上がった管理画面が作れるようになりますので。
「オプションページ」の使い方
function.phpへの記述
私はオプションページアドオンを単品で買わずに、ACF PROを$100で買っちゃったので、単体で買った方とは違うかもしれませんが、渡しの場合はアドオンをインストールして有効化しただけでは、オプションページが作られませんでした。
オプションを作るには、function.phpに作るページを記述する必要があります。
詳しくは制作者のサイトの動画を見て欲しいんですが。
例えば、今回の場合は
if ( function_exists( 'acf_add_options_page' ) ) {
acf_add_options_page( array(
'page_title' => '基本情報',
'menu_title' => '基本情報',
'menu_slug' => 'theme-options',
'capability' => 'edit_posts',
'parent_slug' => '',
'position' => false,
'icon_url' => false,
'redirect' => false
) );
}
とfunction .phpに追加しています。
コレを例えば、
if ( function_exists( 'acf_add_options_page' ) ) {
acf_add_options_page();
acf_add_options_sub_page( 'Header' );
acf_add_options_sub_page( 'Footer' );
acf_add_options_sub_page( array(
'page_title' => 'ヘッダー',
'menu_title' => 'ヘッダー',
'menu_slug' => 'theme-options-header',
'capability' => 'edit_posts',
'parent_slug' => 'theme-options',
'position' => false,
'icon_url' => false
) );
acf_add_options_sub_page( array(
'page_title' => 'フッター',
'menu_title' => 'フッター',
'menu_slug' => 'theme-options-footer#',
'capability' => 'edit_posts',
'parent_slug' => 'theme-options',
'position' => false,
'icon_url' => false
) );
}
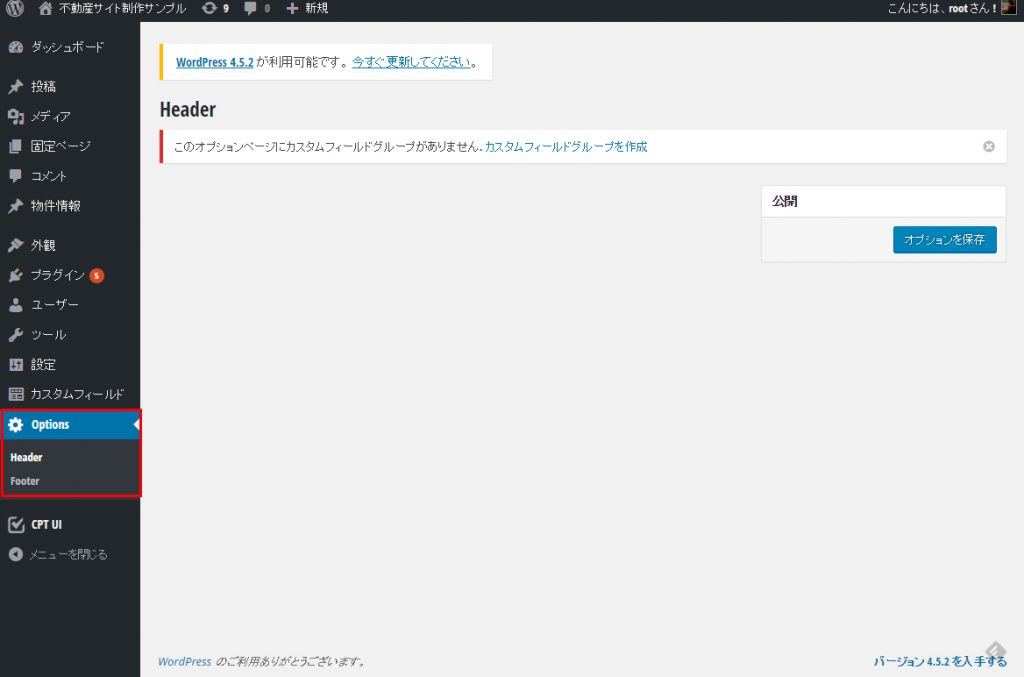
とかくと、右図のように親メニューに子メニューを作ることも出来ます。
わからなければ制作者のサイトの動画を見てみてくださいね。
オプションページヘのフィールドの追加
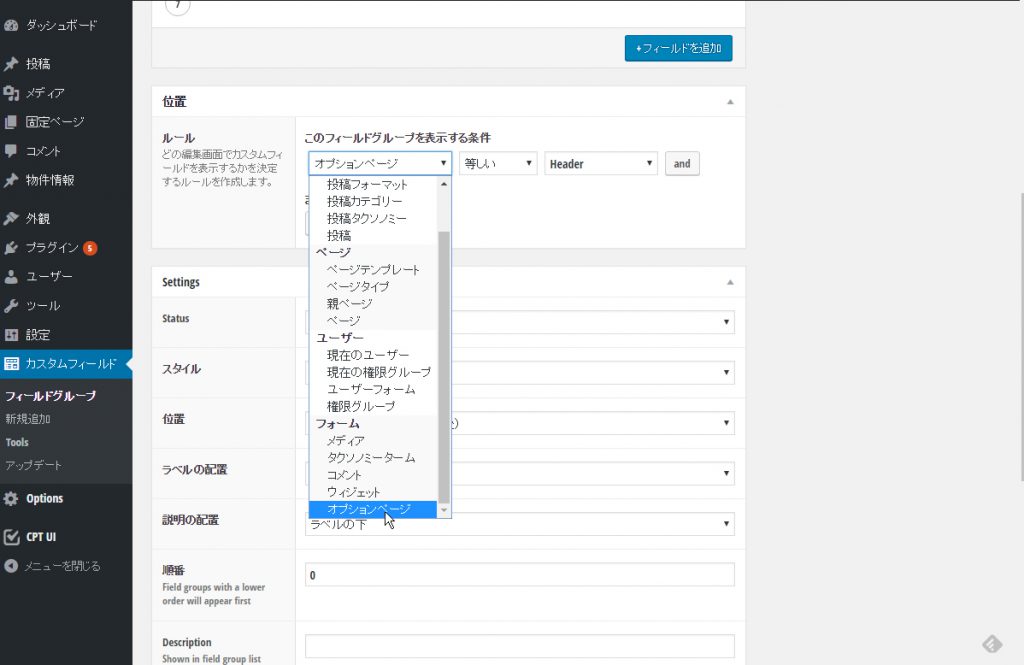
オプションページアドオンをインストールして先ほどの記述をすると、右図のように「フィールドグループ」の「位置」のボックスに「オプションページ」のセレクトが現れますので、そこに設定するとその項目がオプションページに反映されるようになります。
これで、管理画面の説明は終了です。後は自由にオプションページを活用しましょう。
最近はホームページ制作フォントを使う機会が多くなってきていますので、
電話番号や住所等、何度も使うようなものの収納にはぴったりだと思いますよ。
表示のさせ方
表示はこんな感じです。
<p><?php the_field('Header', 'option'); ?></p>
普通にthe_field等で取ってくることが出来ます。
まとめ
コレを知る前はカスタム投稿で基本情報とかいうカスタム投稿作ってやってましたけどね。コレの方がスマートですよね。












 WordPressでサーバーとドメインを移行する方法
WordPressでサーバーとドメインを移行する方法
 WordPressで同一ドメインでサーバーを移行する方法
WordPressで同一ドメインでサーバーを移行する方法
 WPのタームと子タームでAjaxでドリルダウン(中古車屋さん編)
WPのタームと子タームでAjaxでドリルダウン(中古車屋さん編)
 WPで作った不動産サイトに絞込検索機能をつける
WPで作った不動産サイトに絞込検索機能をつける
 WPで作った不動産管理画面から、suumo風物件一覧と物件紹介ページを作る
WPで作った不動産管理画面から、suumo風物件一覧と物件紹介ページを作る
 Advanced Custom Fieldsで基本設定等のオプションページを作る
Advanced Custom Fieldsで基本設定等のオプションページを作る
 Advanced Custom Fieldsで枚数制限無しのギャリーを作る
Advanced Custom Fieldsで枚数制限無しのギャリーを作る
 タームを一括登録できるプラグインWP Taxonomy Importの使い方
タームを一括登録できるプラグインWP Taxonomy Importの使い方
 Advanced Custom Fieldsでユーザー自身で追加出来る繰り返しフィールドを作る
Advanced Custom Fieldsでユーザー自身で追加出来る繰り返しフィールドを作る