kurubusi.responsive_menu.js –
何かをした結果上手く動かなくなってしまっているので使用しないで下さい。汗 失礼いたしました。汗
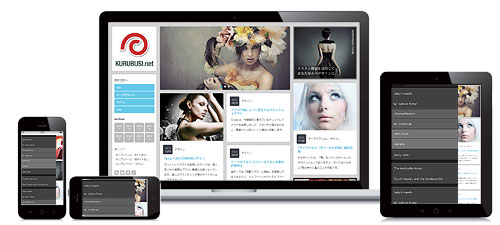
PCの場合は普通のメニューだったけど、スマホにしたらPCメニューが消えて三本線メニュー押したら横からぬるっと出てきますよ。。ってやつです。
ドロワーメニューとしても使用できますが、基本的に特定のクラス名のついたブロックレベル要素を出したり引っ込めたりするだけなので、メニューじゃなくてもDLでもTABLEでもなんでもOKです。
PCのサイドカラム毎まるっと入れてしまっても、特定のクラス名のついたブロックレベル要素に内包すると問題なく機能するようになっています。
いくつかのパターンでサンプルを用意していますのでそちらもご確認下さい。

特記する特徴
同一ページ内に複数のドロワーメニューを設置することが出来ます
独自属性のdata-krm-group="group_a"で表示されるメニューと開閉ボタンをグループ化するので、data-krm-group="group_a"、data-krm-group="group_b"と同一ページ内に複数のメニューを設置することが可能です。
各個別メニューのブレイクポイントを個々に設定できます。
このメニューはスマホで表示した時にドロワーメニューにしたいけど、こっちはタブレットでもドロワーメニューにしたいなんて時に各開閉ボタンにdata-krm-breakpoint="760"属性を設定するとそれぞれのメニュー毎にブレイクポイントを変更できます。
指定をしなかった場合はデフォルトで768pxで切り替わります。
HTML内に散らばった複数のブロックレベル要素を一つのドロワーメニューにまとめることが出来ます
独自属性のdata-krm-group="group_a"を統一すると、一つの開閉ボタンクリックで集約されたメニューが表示されます。
メニューにかかわらずTABLEでもDIVでもDLでも取り敢えずdata-krm-group="group_a"を指定したclass="k_nav_b button_css1"のHTMLが合体します。
ドロワーメニューが右から出てくるか左から出てくるか上から出てくるか選べます
独自属性のdata-krm-fadeto="left"を開閉ボタンとなるクラスにつけるとコンテンツが出てくる側を指定できます。
指定できるのはleft・right・topのどれかで、独自属性を付けない場合は左から出てきます。
基本的にはメニューのボタンとドロワーメニューにしたい要素にclassを追加するだけでOK!
開閉ボタンになる要素にclass="k_nav_b"を、ドロワーメニューになるブロックレベル要素にclass="k_target_obj"とつけるだけでOK!
基本的な設置方法
1.必用ファイルの読み込み
<head> … <script type="text/javascript" src="kurubusi.responsive_menu.js"></script> <link href="kurubusi.responsive_menu.css" rel="stylesheet" type="text/css"> … </head>
2.class名・独自属性の追加
モバイルメニューになった時の開閉ボタンになる要素にclass名独自属性の追加
<button type="button" class="k_nav_b" data-krm-group="group_a" data-krm-breakpoint="760" data-krm-fadeto="right">MENU</button>
class="k_nav_b"- このクラス名の要素をタップでメニューが開閉します。「このページにメニューは一つしか使いません!」という場合はclass名の指定だけでOK。必須
オプション属性
data-krm-group="グループ名"- 開閉ボタンとグループ化したい要素に同じ属性名(aaa)を追加。
data-krm-breakpoint="ブレイクポイント数値"- 各グループ毎にブレイクポイントを変更したい場合に設定。デフォルトで「768」。単位はいれないでね。
data-krm-fadeto="right"- 各グループ毎にメニュー(コンテンツ)が出てくる方向を変更できます。「left」or「top」or「right」。デフォルトで「left」。
3.出たり引っ込んだりする部分を覆うブロックレベル要素にclass名と独自属性を追加
モバイルメニューになった時の出たり引っ込んだりする部分になるブロックレベル要素にclass名と独自属性の追加
<div class="k_target_obj" data-krm-group="group_a"> … </div>
class="k_target_obj"- このクラス名のブロックレベル要素要素が出たり引っ込んだりします必須
オプション属性
data-krm-group="グループ名"- グループ化したい開閉ボタンと同じ属性名(aaa)を追加。
ダウンロード
サンプル (ブラウザの幅を狭くしてご確認下さい)
普通のメニュー(ブレイクポイント800px)
<button type="button" class="k_nav_b button_css1" data-krm-group="group_a" data-krm-breakpoint="800" data-krm-fadeto="left">MENU</button> <nav class="k_target_obj" data-krm-group="group_a"> <ul class="nav_ul1"> <li><a href="#">VALENTINO</a></li> <li><a href="#">TADASHI SHOJI</a></li> <li><a href="#">RED VALENTINO</a></li> <li><a href="#">PRADA</a></li> </ul> </nav>
合体してみたメニュー(ブレイクポイント800px)
とにかくclass="k_nav_b"とdata-krm-group="groupb"をつければ合体します
<button type="button" class="k_nav_b button_css1" data-krm-group="groupb" data-krm-breakpoint="700" data-krm-fadeto="right"> <span class="k_nav_menu_b">MENU</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <nav class="k_target_obj" data-krm-group="groupb"> <ul class="nav_ul1"> <li><a href="#">baby's breath</a></li> <li><span class="pul_title">balloon flower</span><ul> <li><a href="#">chrysanthemum</a></li> <li><span class="pul_title">buttercup</span><ul> <li><a href="#">nasturtium</a></li> <li><a href="#">clematis</a></li> </ul></li> </ul></li> <li><a href="#">dusty miller</a></li> </ul> </nav> <nav class="k_target_obj" data-krm-group="groupb"> <ul class="nav_ul1"> <li><a href="#">The Amityville Horror</a></li> <li><a href="#">Butch Cassidy and the Sundance Kid</a></li> </ul> </nav>
様々な要素を入れたメニュー(ブレイクポイント760)
とにかくclass="k_target_obj"を付けたらその配下の要素がドロワーメニュー内に入ります。
<button type="button" class="k_nav_b button_css1" data-krm-group="groupc" data-krm-breakpoint="760" data-krm-fadeto="left"> <span class="k_nav_menu_b">MENU</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <div class="k_target_obj" data-krm-group="groupc"> <ul class="box_ul1"> <li><a href="#"><img src="sample_images/sample1.gif" width="468" height="120" alt="sample1" /></a></li> <li><a href="#"><img src="sample_images/sample5.gif" width="468" height="120" alt="sample5" /></a></li> </ul> </div> <div class="k_target_obj" data-krm-group="groupc"> <dl class="box_dl1"> <dt><a href="#"><img src="sample_images/sample7.gif" width="468" height="120" alt="sample7" /></a></dt> <dd>sample capture</dd> </dl> <dl class="box_dl1"> <dt><a href="#"><img src="sample_images/sample9.gif" width="468" height="120" alt="sample9" /></a></dt> <dd>sample capture</dd> </dl> </div>
様々な要素を入れたメニュー(ブレイクポイント760)
とにかくclass="k_target_obj"を付けたらその配下の要素がドロワーメニュー内に入ります。
Avril Lavigne – Hello Kitty
Latest Avril Lavigne Updates. All · News · Videos · Photos. 4月 … RT @livebyavril: Donate to @AvrilFoundation & help @AvrilLavigne to support 30 athletes for
Comments for this News article
- Tue, 2014-08-19 17:51 — amandag20025
- OMG I LOVE AVRIL LAVIGNE!!!!!!!!!!!!!!!!!!!!
- Thu, 2014-07-31 17:31 — TiborSVK
- Hi, Avril! I was at your show in Slovakia June 2005. It was amazing, my first big concert. It was my happy ending because you`re the best girl, number one ever! I supporting you since 2002 and this style was your best. I`m dreaming to meet you. I`m in your age
- Tue, 2014-07-29 17:11 — elisa pagati
- My Happy Ending is one of my fave songs, I can’t believe it’s been already 10 years since the released!
<button type="button" class="k_nav_b button_css1" data-krm-group="groupd" data-krm-breakpoint="760" data-krm-fadeto="top"> <span class="k_nav_menu_b">MENU</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <div class="k_target_obj" data-krm-group="groupd" id="tes5"> <div class="content1"> <iframe width="480" height="270" src="//www.youtube.com/embed/3j9KT3PgkXk" frameborder="0" allowfullscreen></iframe> <strong>Avril Lavigne - Hello Kitty</strong> <p>Latest Avril Lavigne Updates. All · News · Videos · Photos. 4月 ... RT @livebyavril: Donate to @AvrilFoundation & help @AvrilLavigne to support 30 athletes for </p> <br /><br /><br /> <iframe width="480" height="270" src="//www.youtube.com/embed/LiaYDPRedWQ" frameborder="0" allowfullscreen></iframe> <strong>Comments for this News article</strong> <dl> <dt>Tue, 2014-08-19 17:51 — amandag20025</dt> <dd>OMG I LOVE AVRIL LAVIGNE!!!!!!!!!!!!!!!!!!!!</dd> </dl> <dl> <dt>Thu, 2014-07-31 17:31 — TiborSVK</dt> <dd>Hi, Avril! I was at your show in Slovakia June 2005. It was amazing, my first big concert. It was my happy ending because you`re the best girl, number one ever! I supporting you since 2002 and this style was your best. I`m dreaming to meet you. I`m in your age</dd> </dl> <dl> <dt>Tue, 2014-07-29 17:11 — elisa pagati</dt> <dd>My Happy Ending is one of my fave songs, I can't believe it's been already 10 years since the released!</dd> </dl> </div> </div>
プレビュー
更新履歴
- 2015/02/09
- 1.0.04_publicbeta バグ修正
- 2014/11/06
- 1.0.03_publicbeta バグ修正
- 2014/10/26
- 1.0.02_publicbeta 干渉が多いのでスライダーを独自に組み込み。
- 2014/10/03
- 1.0.01_publicbeta公開。









 【クラス名を付けるだけ】ページをスクロールしてもサイドバーが切れないように固定する方法
【クラス名を付けるだけ】ページをスクロールしてもサイドバーが切れないように固定する方法
 サンプル:スクロール時サイドバーを画面内に固定するjavascrip
サンプル:スクロール時サイドバーを画面内に固定するjavascrip
 windowをスクロールして対象が画面内に入ったらclassを変更するjavascript
windowをスクロールして対象が画面内に入ったらclassを変更するjavascript
 イベントでstyleを変更するjavascript
イベントでstyleを変更するjavascript
 風俗サイト用:無料在席キャスト管理WordPressプラグイン
風俗サイト用:無料在席キャスト管理WordPressプラグイン